FeatureShare
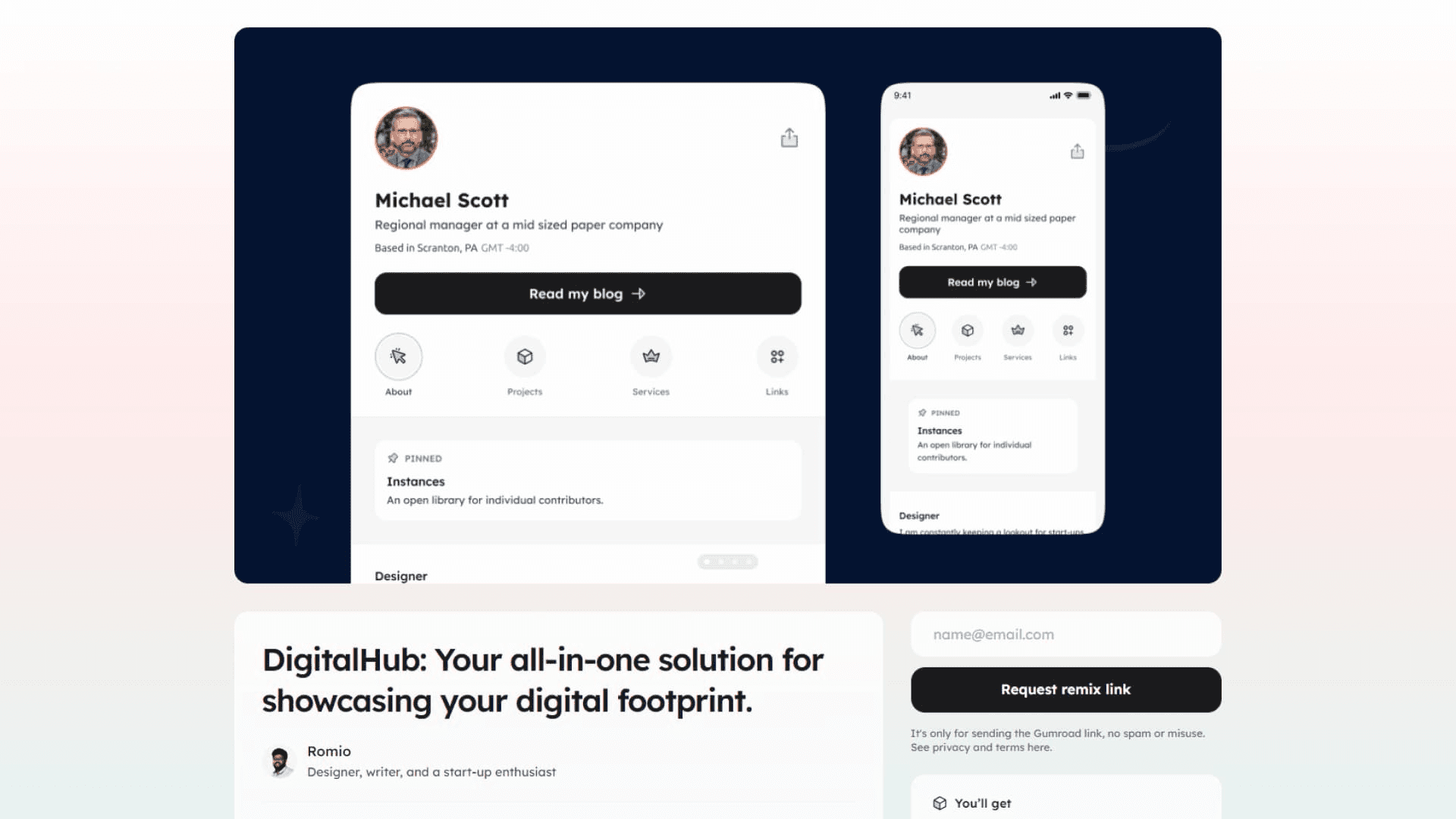
Create a sleek, one-page website for waitlist collection, idea validation.
Description
This Framer template is designed to supercharge your web projects. Create a sleek, one-page website for waitlist collection, idea validation, newsletter signups, and more. Streamline your design process and engage your audience effortlessly.
At the end of Q3 of 2023, I made a decision. I decided to dive into creating numerous platforms and platform-like themes and templates. It's been a journey that's filled with inspiration and creativity.
You know, there are so many tools out there, but they often come with paywalls, making it a bit tough for people who simply want a straightforward platform infused with their unique style and imagination.
My mission is to craft themes and templates tailored for those with an entrepreneurial spirit, because these days, no-code tools are gaining tremendous popularity.
Best for
I actually built this for presenting one of my projects.
This product opens up opportunities for anyone with internet access and a basic understanding of navigating Framer. It's about helping you bring your initial product to life or testing the waters to see if your product idea fits the market.
Licence, disclaimer and terms
These templates are a result of my passion for design. By using them, you agree to the following terms. The content in these templates is intended for illustrative purposes only and should not be used for any commercial or illegal activities without my explicit permission. Icons and graphics from publicly available sources are used with proper attribution. Reselling, republishing, or refurbishing the template without my knowledge is not allowed.
Additionally, while Google Analytics is implemented for basic analytics, it's important to note that no personal data is collected. I respect your privacy. Feel free to get in touch with any questions or concerns; I'm here to help and improve your experience.
You’ll get
This is a Framer website. You'll get a Framer remix link. CMS-powered page for easily adding and managing content.
All you have to do is
Modify the content (including text, images, and logo)
Pick a Framer plan
Connect your domain
And click publish.
Add Google Analytics
Detailed here: https://bit.ly/3rMHv9m
Features
Highlight the standout qualities of your topic or project.
My approach is to describe these on the left side
What: It's where you provide a brief overview of the subject you're describing.
Why: This is where you answer the question, "Why is this important or useful?" It helps your audience understand the value or importance of the subject.
For who: Here, you identify the intended audience or target group. Describe who can benefit from or be interested in the information you're sharing. This helps tailor your message to the right people.
How: It's where you break down the subject into manageable parts and provide guidance on how to approach it.
Signing off: This is where you wrap up your communication. You can use this section to express appreciation or leave a friendly closing statement.
And on the right side
You'll get: Set expectations here. Is it knowledge, insight, a solution to a problem, or something else?
Features: Highlight the standout qualities of your topic or project.
Use cases: Write down the possible use cases of whatever you are addressing.
Value of this: What benefits will they derive?
Use cases
Write down the possible use cases of whatever you are addressing.